Dediquei este tutorial a um assunto muito tratado e discutido na ferramenta Fireworks. Trata-se da criação de banner animado. Isto mesmo, podemos através do Fireworks criar animações para utilizar em nossos projetos voltados para a web.
Estes tipos de documentos são, normalmente, desenvolvidos utilizando o Macromedia Flash. Porém, irei mostrar que é possível se trabalhar com animações utilizando o Fireworks.
Chega de tanto assunto. Vamos à prática!
Então mãos ao mouse!
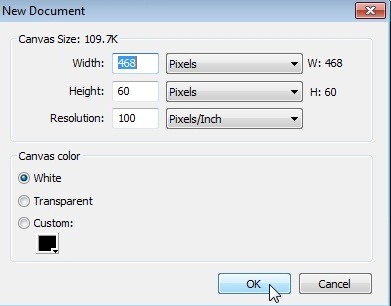
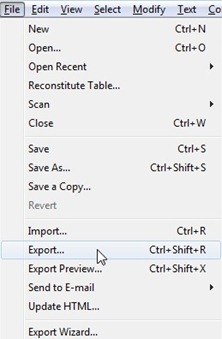
1. Crie, através do menu Arquivo, Novo, um novo arquivo com as seguintes configurações:
» Largura: 468 pixels.
» Altura: 60 pixels.
» Resolução: 72 dpi.
» Cor da tela: Branco.

Obs: Criamos o banner utilizando esta medida, 468 x 60 pixels, por ser o padrão usado para web atualmente. Mas nada te impede de criar um banner com outras medidas.
2. A idéia de se criar um banner pelo Fireworks é basicamente a mesma do Flash. Trabalhamos com quadros (ou frames) ao desenrolar da animação. Criamos o primeiro quadro, o qual servirá como um modelo para os demais. Do segundo quadro em diante iremos modificar apenas o texto.
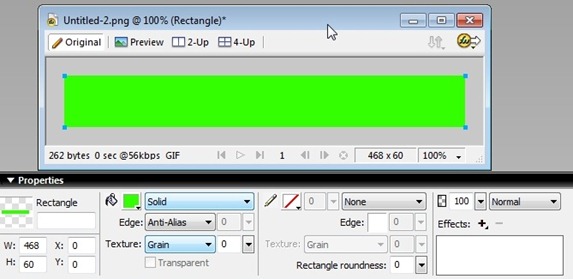
3. Ao criar o novo documento, terá sua área de trabalho da seguinte forma:

4. O primeiro passo é a criação do retângulo que será nosso fundo.
Selecione a Ferramenta Retângulo e crie um retângulo com as seguintes configurações:
» Largura: 468 pixels.
» Altura: 60 pixels.
» Cor de preenchimento: Cinza escuro (#999999).
» Posicionamento do retângulo: X: 0 e Y: 0.

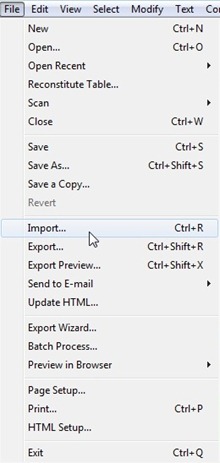
5. Vamos começar a criar o layout em si de nosso banner. Comece inserindo sua logomarca pessoal ou uma imagem qualquer. Utilize o comando Arquivo, Importar.

6. Veja como ficou após a inserção da logomarca:

7. Selecione a Ferramenta Texto e digite a seguinte frase: Informaticando.
Configure seu texto da seguinte maneira:
» Fonte: Arial.
» Tamanho: 20.
» Cor de preenchimento: Branco.
» Estilo: Negrito.
Lembrando que o que se insere e o tamanho é da sua preferencia.


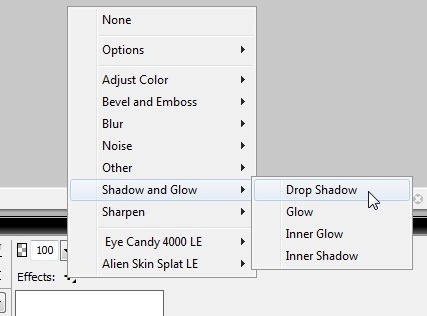
8. Para dar uma incrementada no texto, vamos inserir o efeito de sombra. Acesse o menu de efeitos, representado pelo sinal de adição (+), e selecione a opção Sombra e brilho, Aplicar sombra.

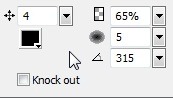
9.Configure o efeito Aplicar sombra da seguinte maneira:
» Distância: 4.
» Cor da sombra: Preto (#000000).
» Opacidade: 65%.
» Suavidade: 5.
» Ângulo: 315.

Veja o resultado após a aplicação do efeito:

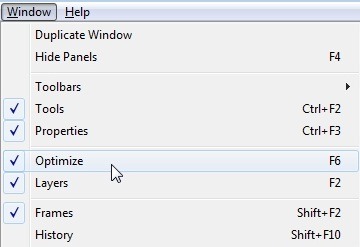
10.Acesse o menu Janela, Molduras ou o atalho do teclado Shift+F2.

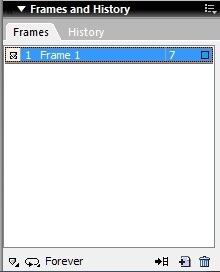
11.Surgirá a janela Molduras.

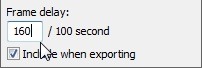
12.Nesta janela visualizamos as molduras (ou quadro) criadas e logo a direita temos um número, neste caso o 7. Este número representa a velocidade na qual a animação será executada. Este valor, que é lançado por default, faz com que a apresentação seja apresentada muito rapidamente. Desta forma o usuário não iria conseguir distinguir os quadros de nossa animação. Portanto, mude este valor para 160. Para mudar tal valor, basta dar dois cliques sobre o mesmo. Abrirá uma janela onde deve informar o novo valor desejado. Se desejar aumente o tamanho do valor para que demore mais para cada leva de mensagens passe na tela/banner.

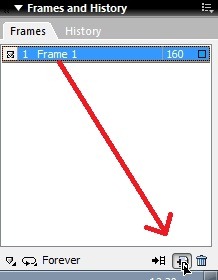
13.Agora vamos criar os outros quadros. Temos algumas formas de se fazer isso. A mais fácil é clicar sobre a Moldura 1 e arrastar até o botão Moldura nova / duplicada, aqui representado pelo sinal de adição. Veja:

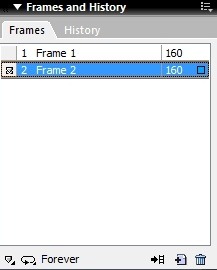
14.Desta forma, teremos uma nova moldura. Esta por sua vez será idêntica a primeira e terá as mesmas propriedades, pois a duplicamos.

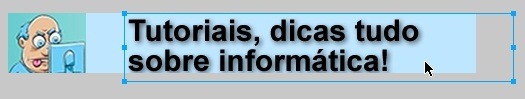
15.Selecione a Moldura 2, na janela Molduras, e modifique apenas o texto. Insira a frase: Tutoriais, dicas, tudo sobre informática!.
Dica: para manter o mesmo efeito aplicado na Moldura 1, selecione a Ferramenta Texto, faça a seleção da frase, aperte a tecla Delete e escreva a nova frase. Assim, seu texto irá admitir as mesmas configurações.

16.Duplique novamente esta camada para criarmos a Moldura 3. Acompanhe o passo 13 para duplicá-la.
17.Selecione a Moldura 3 e digite a seguinte frase: Ultimas notícias sobre tecnologia!

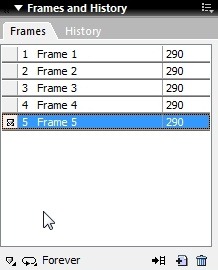
18.Crie mais duas molduras (Moldura 4 e Moldura 5). Insira os seguintes textos: Top 5 no Top Blogs Brasil! e Clique aqui, respectivamente.



19.Pronto. Nosso banner está pronto! Só falta exportá-lo para conferir o resultado. Acesse o menu Janela, Otimizar ou o atalho do teclado F6.

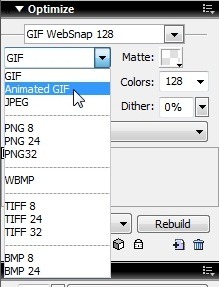
20.A janela Otimizar será exibida. Altera a propriedade Exportação de formato de arquivo para GIF animado.

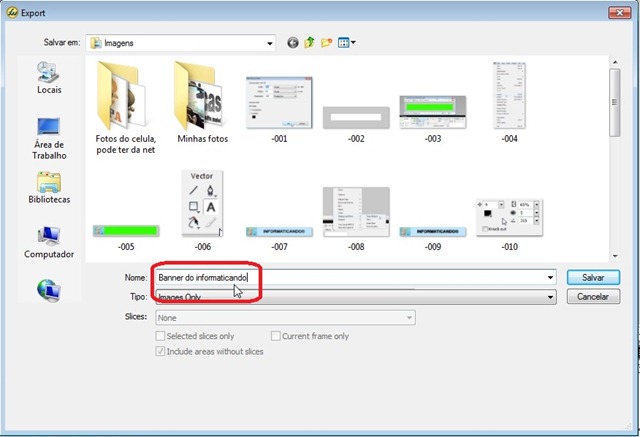
21.Acesse o menu Arquivo, Exportar... ou o atalho do teclado Ctrl+Shift+R.

22.A janela Exportar será aberta. Escolha o diretório que deseja salvar seu banner e no campo Nome do coloque banner.

23.Para visualizar o banner, você pode executar a partir do próprio Fireworks, através da tecla F12 ou acessar o diretório no qual salvou a animação e acessar por lá (clicando duas vezes sobre o arquivo).
Veja como ficou nosso Banner:

Veja outro banner feito com o Fireworks so que um pouco mais complexo:

Então é isso, até a próxima!
Gostou do post? Quer mais algum tutorial? Então bora comentar?
Como criar um banner no Fireworks
Por:
João,
Publicado:
segunda-feira, março 01, 2010
Assinar:
Postar comentários (Atom)






1 comentários:
Olá, valeu encontrar-te através deste mundo vasto da internet.
Agradeceria que me explique com mais detalhes sobre como faser o meu MEU através do Fireworks, ou Flash, ou Dreamweaver.
Obrigado Fidel
Postar um comentário
Para comentar entre na versão completa do blog!