Fala galerinha que se interessa por flash, hoje neste tutorial, vocês iram aprender uma função indispensável na criação de paginas e de jogos em flash, o preloader ou seja o carregamento, este exemplo que vou dar é um exemplo bem simples, como barra e porcentagem, bom vamos lá.
![]() 1 - Vamos criar um novo documento flash, a versão que irie usar é o Flash mx pro 2004.
1 - Vamos criar um novo documento flash, a versão que irie usar é o Flash mx pro 2004.
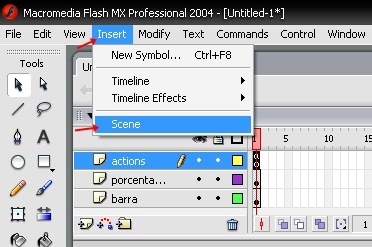
![]() 2 - Agora vamos criar nossa layers, só clicar na função ai indicada como (4), para adicionar mais layers,
2 - Agora vamos criar nossa layers, só clicar na função ai indicada como (4), para adicionar mais layers,
bom teremos 3 layers, actions (1), porcentagem (2), barra (3).

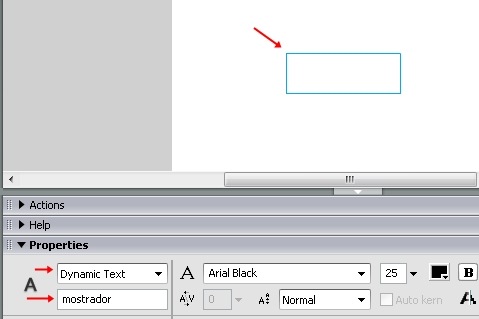
![]() 3 - Na layer porcentagem, criamos uma ares para texto vazia como ver na imagem e com as funções ai mostrada, tipo de texto = dynamic text, e com a instancia de mostrador , as setinhas estão indicando os locais para não ficar perdido.
3 - Na layer porcentagem, criamos uma ares para texto vazia como ver na imagem e com as funções ai mostrada, tipo de texto = dynamic text, e com a instancia de mostrador , as setinhas estão indicando os locais para não ficar perdido.

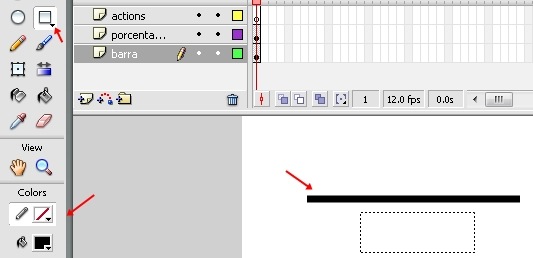
![]() 4 - Agora na layer barra, criamos um barra com a ferramenta Rectangle tool, neste caso criei uma barra preta como e sem bordas as opções estão realçadas novamente com as setinhas.
4 - Agora na layer barra, criamos um barra com a ferramenta Rectangle tool, neste caso criei uma barra preta como e sem bordas as opções estão realçadas novamente com as setinhas.

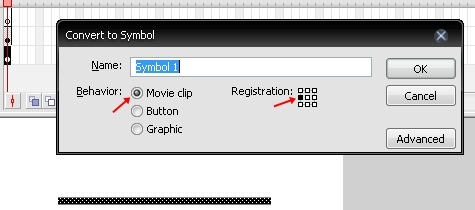
4.1 - Agora vamos transforma essa barra em um movie clipe como ver na imagem, para fazer isso selecione e aperte F8 faça esse movie clip com qualquer nome, em registration repare onde selecionei e faça igual caso não esteja assim.

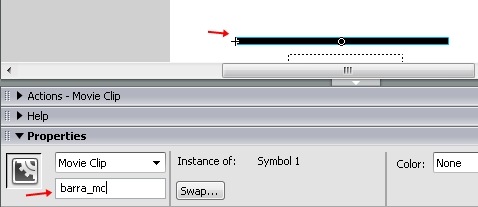
4.2 - Com o movie clip pronto selecione e instancie de barra_mc.

![]() 5 - Agora vamos a parte dos códigos da layer action, na layer action frame1, abra o painel actions na versão usada aqui F9 abre o painel, e cole o seguinte código,.
5 - Agora vamos a parte dos códigos da layer action, na layer action frame1, abra o painel actions na versão usada aqui F9 abre o painel, e cole o seguinte código,.
carregando = getBytesLoaded();
porcentagem = Math.floor((total/carregando) * 100);
barra_mc._xscale = porcentagem = Math.floor((carregando/total)*100);
mostrador.text = porcentagem + "%"
{
if (carregando == total)
gotoAndPlay("Scene 2", 1);
}
gotoAndPlay("Scene 1", 1);
} else {
gotoAndPlay("Scene 2", 1);
}
Veja como ficou nosso projeto : link
Bom galerinha é isso qualquer duvida tem o formulário de contato ao lado, ou pelo nosso e-mail contato@informaticando-ajuda.com , até mais.